How to implement Zoom on Hover in Shopify Dawn Theme

If you're looking to enhance your Shopify Dawn Theme by adding a Zoom on Hover feature to your product pages, you're in the right place. Follow these step-by-step instructions to seamlessly integrate this engaging functionality using jQuery.
1. Adding jQuery to the Theme
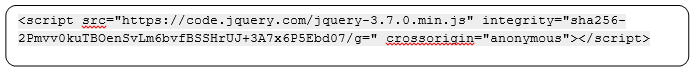
To kickstart the process, insert the following code snippet into the theme.liquid file, precisely under the tag:

This ensures jQuery is seamlessly integrated into your Shopify Dawn Theme.
2. Adding jQuery Plugin
Next, download the jQuery plugin from here and follow these steps:


- Upload the downloaded plugin to your Shopify files.
- Insert the following code into the theme.liquid file, replacing "SRC" with the link to your uploaded file:
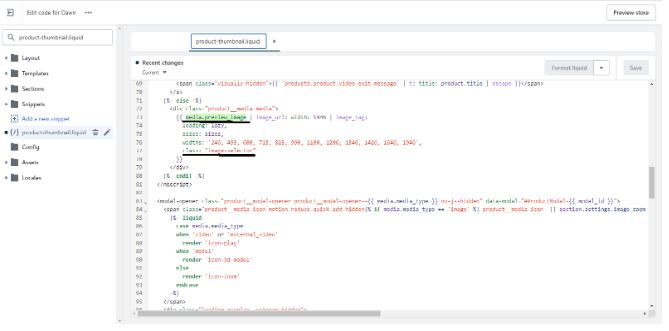
- Navigate to the product-thumbnail.liquid file and locate instances of "media.preview_image." Insert the following line above each occurrence:
Ensure that you add this class wherever "media.preview_image.alt" appears multiple times in the file.

4. Adding Code in global.js File
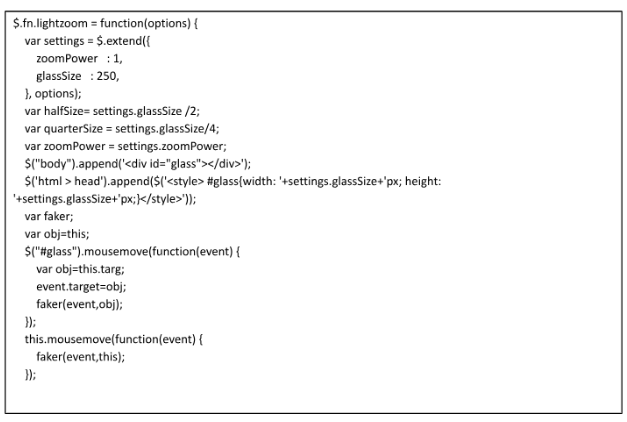
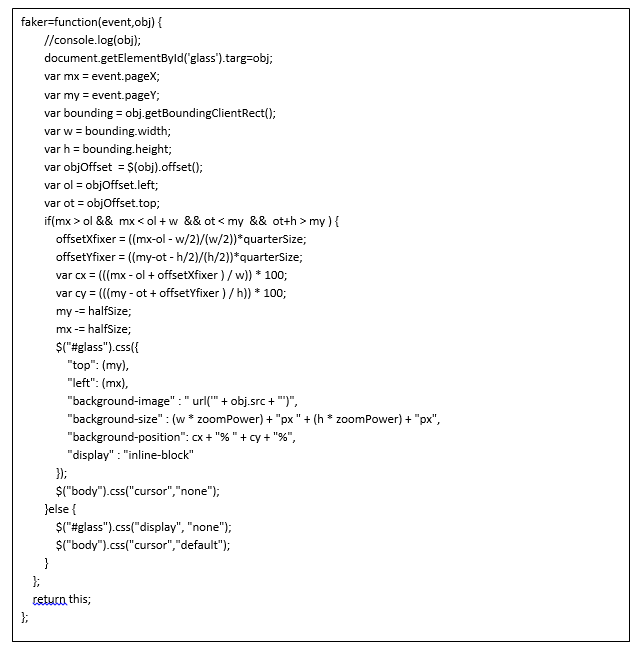
Open the global.js file and include the following code to activate the Zoom on Hover feature:
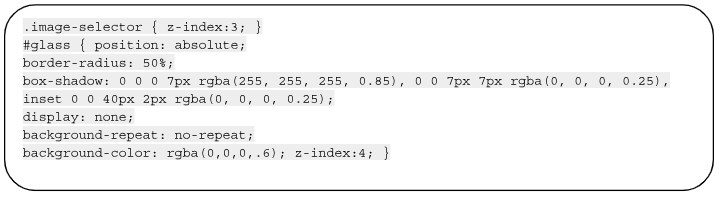
5. Adding CSS in base.css File
Finally, enhance the visual appeal with the following CSS code in the base.css file:
By following these steps, you'll successfully implement the Zoom on Hover feature in your Shopify Dawn Theme, providing a visually captivating experience for your customers. Optimize your product pages and keep your online store on the cutting edge.





















Comments