Mastering Magento 2: Extending and Modifying Styles with Less CSS
.png)
In this blog post, we'll dive into the realm of Less CSS, a powerful preprocessor, to explore how you can extend and modify styles seamlessly within the Magento 2 framework.
Magento 2 comes with many new features. Less CSS is one of them. LESS represents a dynamic preprocessor style sheet language, which can be compiled into Cascading Style Sheets (CSS) and executed on either the client-side or server-side.
Why Use LESS?
Using Less in Magento 2 offers several advantages for styling and theming in comparison to traditional CSS. Here are some reasons why Less is preferred in Magento 2:
1.Variables and Mixins:
Variables: Less allows you to define variables, making it easier to manage and maintain consistent styles throughout your theme.
Mixins:Mixins enable you to reuse sets of CSS properties.
2.Nested Rules: Less supports nested rules, allowing you to write more organized and readable styles. This is especially helpful when dealing with complex structures like navigation menus or nested elements.
3.Mathematical Operations: This can be handy when you need to perform calculations for properties like margins, padding, or font sizes.
4.Code Modularity: The modularity provided by Less supports a more organized and scalable theming approach. You can create separate Less files for different components or sections of your store, improving code maintainability.
5.Easier Maintenance: With features like variables, mixins, and code modularity, Less makes it easier to maintain and update your stylesheets.
6.Built-in Functions: Less comes with a variety of built-in functions that can be used to manipulate colors, strings, and other values.
7.Browser Compatibility: Less is a preprocessor, meaning that it is compiled into standard CSS before being delivered to the browser. This ensures compatibility with all major browsers.
How Plain CSS And Less CSS Look Different?
.png)
.main-section {
position: relative;
padding: 20px 0;
margin: 0 0 15px;
background: #cccccc;
}
.main-section > .navigation
// Variables @grey-color: #cccccc;
@padding: 10px 0;
.main-section {
& {
position: relative;
padding: @padding;
margin: 0 0 15px;
background: @grey-color;
}
> .navigation {
display: block;
padding: @padding;
width: 100%;
font-style: 15px;
color: @grey-color;
&:hover {
text-decoration: none;
color: @grey-color;
background: @grey-color;
}
}
}
Extending CSS in Magento 2 using Less:
.jpg)
1. Create a Theme:
- Create or choose a theme for your Magento 2 store. Themes are stored in the app/design/frontend directory.
2. Create a _extend.less file:
- Inside your theme directory, navigate to web/css/source/ and create a file named _extend.less. This is where you will put your customizations.
3. Import Parent Styles:
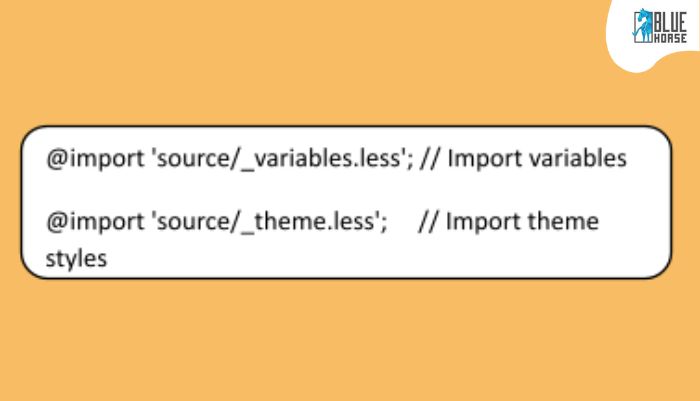
- In _extend.less, import the parent styles you want to extend. For example:

4. Write Custom Styles:
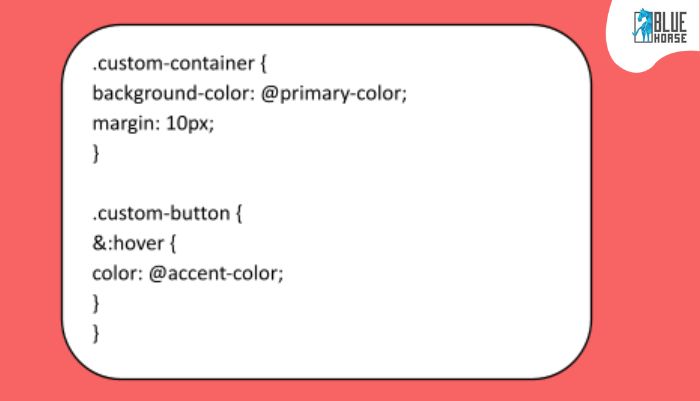
- Add your custom styles, using Less features. For example:

5. Deploy the Theme:
- Execute the subsequent commands for deploying the theme:

Modifying CSS in Magento 2 using Less:
.jpg)
1. Locate the Target Styles:
- Identify the styles you want to modify. You can find the original styles in the Magento 2 core files.
2. Create a _overrides.less file:
- In your theme directory, create a file named _overrides.less.
3. Write Override Styles:
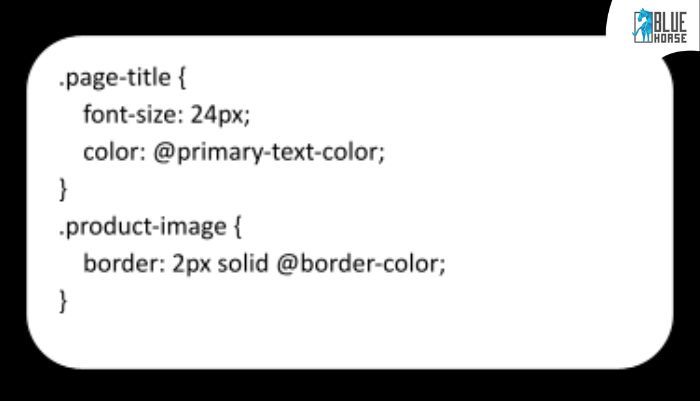
- In _overrides.less, write your styles to override the default styles. For example:

4. Import Overrides in _extend.less:
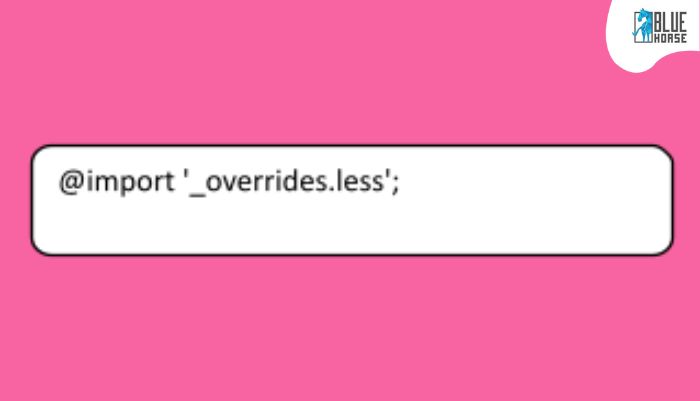
- In your _extend.less file, import the _overrides.less file:

5. Deploy the Theme:
- Run the following commands to deploy the theme.






















Comments