How to Develop Multi-theme a Web or Mobile Application in Ionic
In this blog, we will discuss how to develop multi-theme web or mobile applications. We need CSS variables for a multi-theme project and first, we need to know how to declare CSS Variables. So, it is a very important part of ionic app development. Please see the following steps. So, Let’s start.

Step 1: Declaring a CSS Variables
Now, A variable declaration is made by using a variable name prefixed with a double hyphen (--).
For example, please find the following code
:root{
--primary-color: #FFF;
}
Step 2: Use of the Variables
Once a variable is declared, it can be used by passing the variable name to the var function.
For example, instead of doing this:
.primary-btn{
background-color: #FFF;
}
Now you can use the following variable like this:
.primary-btn{
background-color:var(--primary-color);
}
That is all there is in the basics of CSS variables. If you are interested to learn more about it, check out the following link:
https://www.w3schools.com/css/css3_variables.aspNow, I have created the following project with two theme colors.
HTML
This is Header

Mithun Maity
Lorem ipsum dolor sit amet, following consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad following minim veniam, quis nostrud exercitation ullamco laboris
Step 3: Build the Default Theme by the following code
CSS
.primary_theme {
--default-color: #005cac;
--secondary-color: #fff;
--bg-color: #dfdfdf;
--text-color: #333;
--font: "Source Sans Pro", sans-serif !important;
}
.header {
background-color: var(--default-color);
padding: 10px 0px;
font-family: var(--font);
}
.header h1{
font-size: 30px;
font-weight: 600;
line-height: 36px;
color: var(--secondary-color);
margin: 0px;
font-family: var(--font);
}
Step 4: Now build the Second theme by the following code.
CSS:
.secondary_theme {
--default-color: #3a9e00;
--secondary-color: #fff;
--bg-color: #dfdfdf;
--text-color: #333;
--font: "Source Sans Pro", sans-serif !important;
}
After all, set now the time to add a button to switch the themes by the following code.
HTML:
CSS:
.content .profile button{
background-color: var(--default-color);
color: var(--secondary-color);
font-family: var(--font);
font-size: 14px;
font-weight: 600;
margin-top: 20px;
outline: none;
padding: 5px 10px;
border-radius: 20px;
border:none;
}
Jquery:
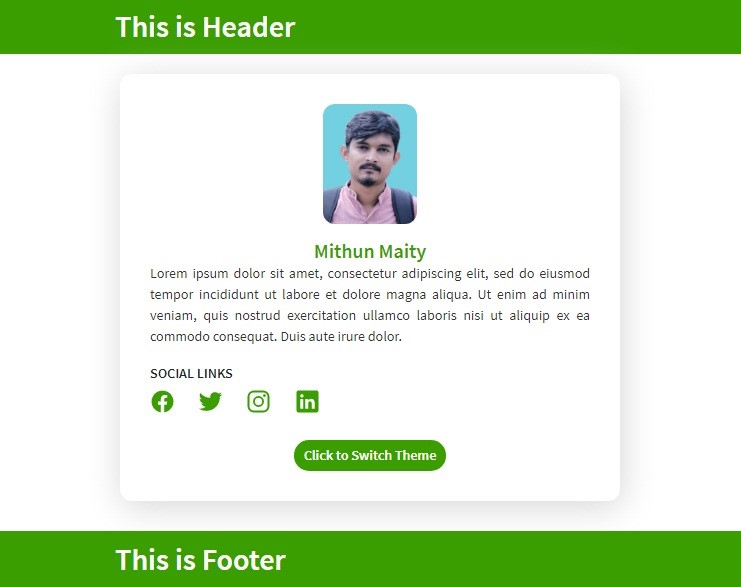
Now find the following Output:


After that, You can easily make light-mode and dark-mode in any website, application, or mobile app like the above way.
Hope you liked the blog. All the above code is written and verified by me in the Ionic framework. So, please share your views in the comment section. Let's see you on my next blog.





















Comments