How to Add Custom Avatar Image in Back End and Display in Front End in WordPress
Everyone wants to add an author’s profile photo to their WordPress blog. Through "Custom Avatar image upload" you can add Custom Avatar image in WordPress Back-end and Display in Front-end.
WP User Avatar Plugin enables you to use any photo uploaded into your Media Library as an avatar.
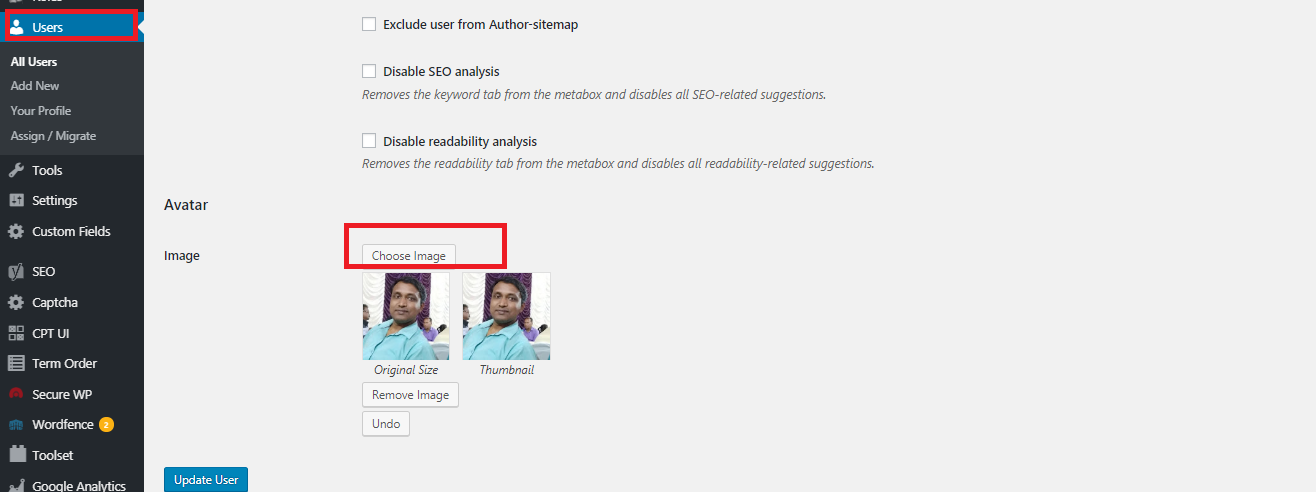
Go to wp-admin Users and upload Avatar image.

This Avatar image will display in Front-end when the below code will be used.
<?php $args = array( 'post_type' => 'post', 'posts_per_page' => -1,'orderby'=>'menu_order'); $loop = new WP_Query($args); while ( $loop->have_posts() ) : $loop->the_post();{ $post_id=get_the_ID(); $queried_post = get_post($post_id); $user = get_userdata($queried_post->user_id); $author_image=get_wp_user_avatar($user->ID, 128); <?php echo $author_image;?> <?php }endwhile;?>
Conclusion:
This is a very important part of the WordPress framework. The above code is developed and tested by me. Please share your review in the comment section. See you on my next blog.





















Comments